・スマートフォンスペック比較表 – Re;con-ReviewDays
・スマートフォンスペック比較表2 – Re;con-ReviewDays
ここ最近スマートフォンスペック比較表を弄ってなかったのでテコ入れをしようかと思ったのですが、如何せん「縦か横に伸びる」。
そりゃCPUやらRAM、ROM、GPUやら並べていると書く量が多く、リスト化するとものすごい量になる訳です。
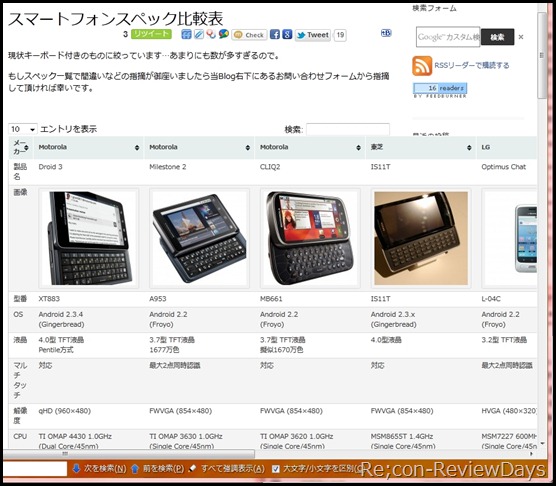
解像度が2560×1440 (WQHD)と言う解像度を持ってして、ようやく完全に表示できるサイズ。
これを一般向けの1280×1024 (SXGA)程度で見た場合こうなります。
L-04Cの項目で切れており、その隣のDesire Zやmy Touch 4G Slideの項目が見えません。
この他にも縦が短く、CPU項目以降切れてしまっています。
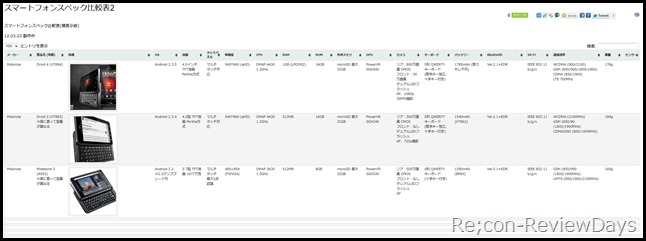
これを解決するためにアホの頭で考えた結果、「そうだ、行と列を逆にすればいいんだ!」という案を思いつきました。
早速試してみました。
・スマートフォンスペック比較表2 – Re;con-ReviewDays
何ら変わっていない!!!!!!!!!!!
そりゃそうですよね、縦も横にも長いものを、行と列入れ替えても短くなるわけ無いんですから。
Twitterの方でも色々な意見を聞いた所、「メーカーごとに分けてはどうだろうか?」と聞きました。
この方法を採用すると、他メーカーのデーターと直接比較することができなくなってしまうのが問題ですが、メーカーごとにページを切り替えることで端末の種類を減らすことができるというメリットは大きいですね。
他の案としては「別サイトとして運用する」というのもあります。
現状うちのブログはレビュー用に特化したデザインを用いていることもあり、縦や横に長いコンテンツを収納出来ません。
別サイトを新設し、CSSを組み直し、2カラム程度にしてリキッドレイアウトを採用すれば、もっと広く画面領域を使うことが出来、住み分けが出来るのでは?という。
但しデザインの変更で縦も横も広がったとしても、見る方の解像度に寄って変わってくるので、根本的な解決にはならないかも知れない、検索サイトへの最適化の問題というデメリットも。
こう見てみると、行き着く先は「公開する情報量を減らす」という事ではないかな?と思えてくるんですよね。
公開する情報を減らせば、それだけ行や列を減らすことができるので「見やすく」はできますし、「編集する側としても負担が減る」。
これはこれで良いんですが、一番自分が納得行ってないと言うのがあります。(必要情報が載っていない所が少ない→詳細な情報を発信しよう!という事でやっているため。)
理想的な形としては「消費者が欲しがる情報を纏めて、比較検証できるようにする」こと、これに限る。
もう少し良く考えてみて次の行動に移していこうかと思います。
PS
書いてたら何伝えたいのかわからなくなってる。



初期表示では表示する情報(区分)を抑えて
チェックボックスなりで表示区分を任意に
増減させられるようにするのはどうでしょうか
>>TTさん
こんばんわ。
なるほど、必要な部分のみをユーザー側で表示、非表示出来るようにすると…。
現在WordPressのプラグインを使ってこのデータベースを作ろうと思っているのでそのような機能が備わっていれば良いのですが、調べてみたところそういった機能はなさそうです…orz